
Designing table column customization
Expanding from my previous article, this article explores how to design table UI patterns to customize columns. Get the free Figma template I created for customizing table columns here.
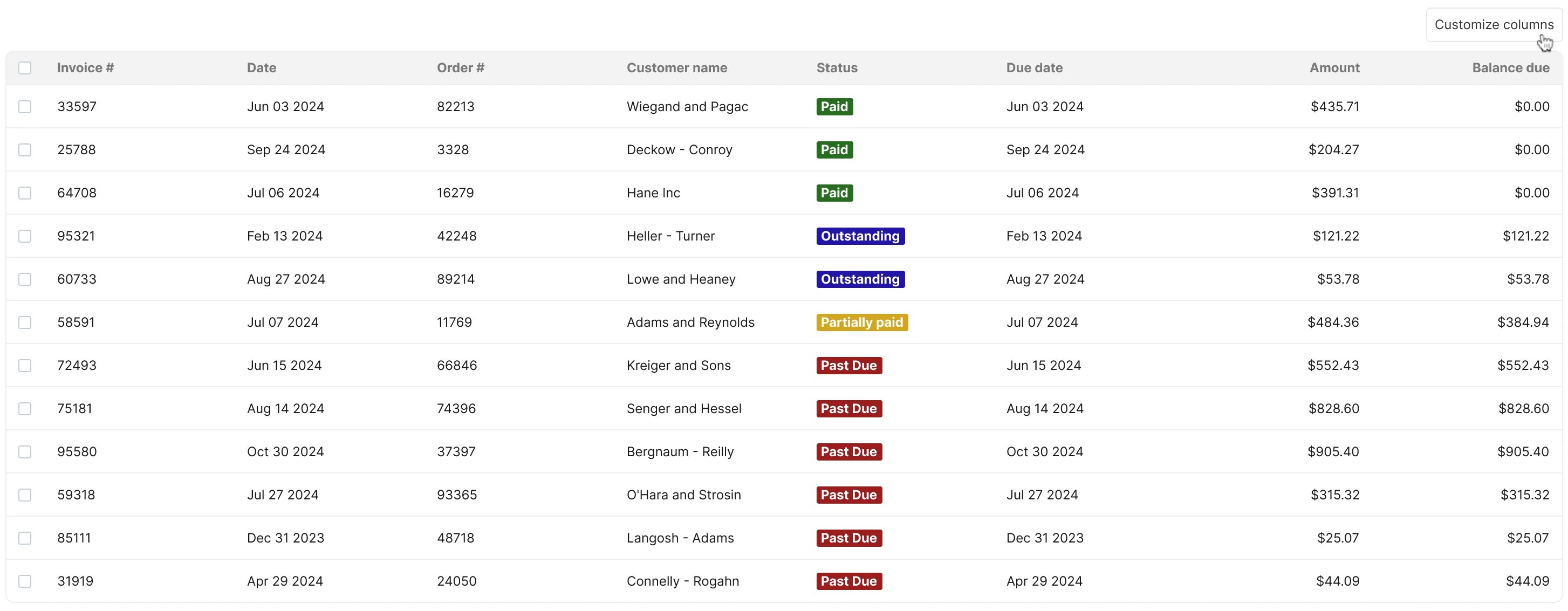
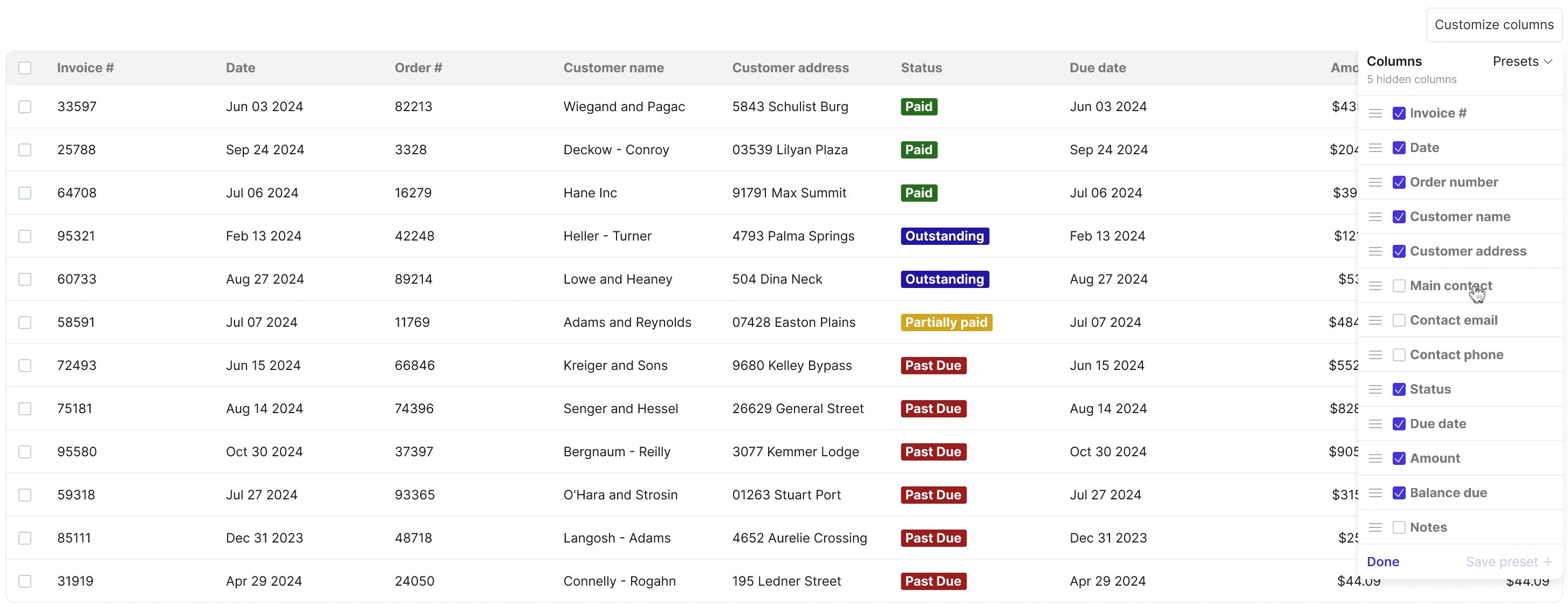
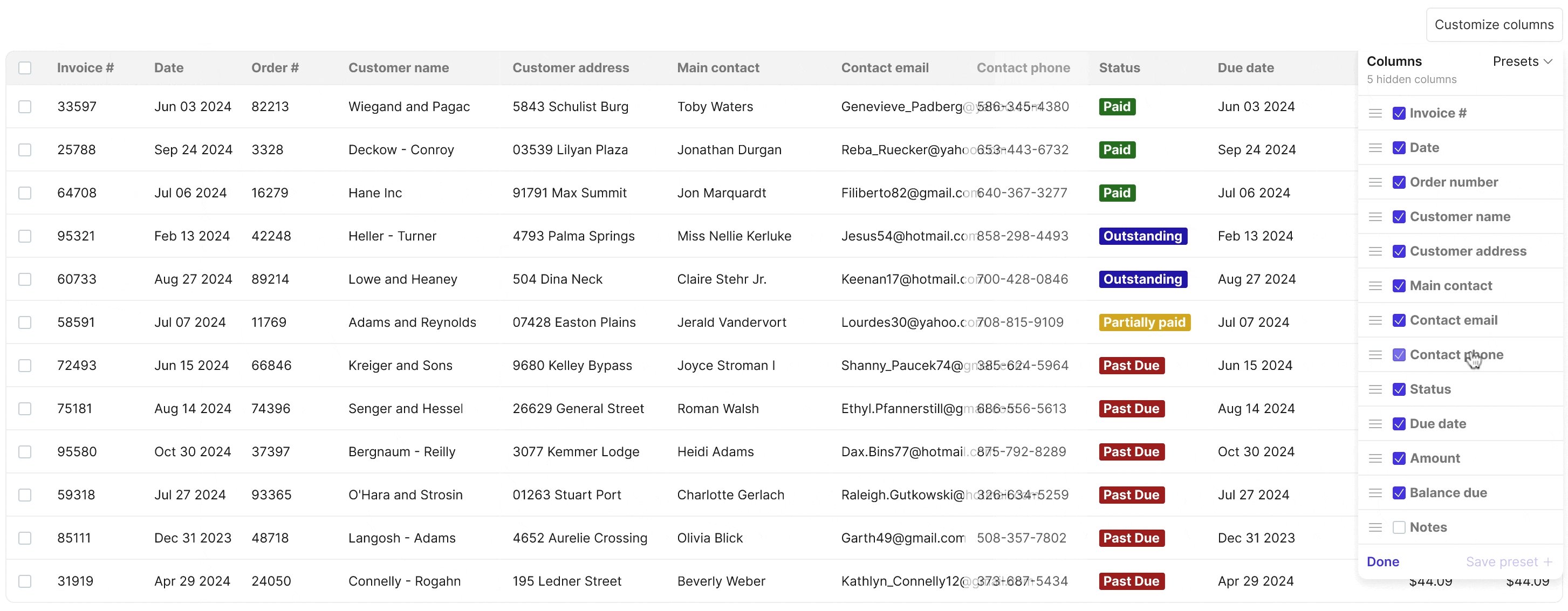
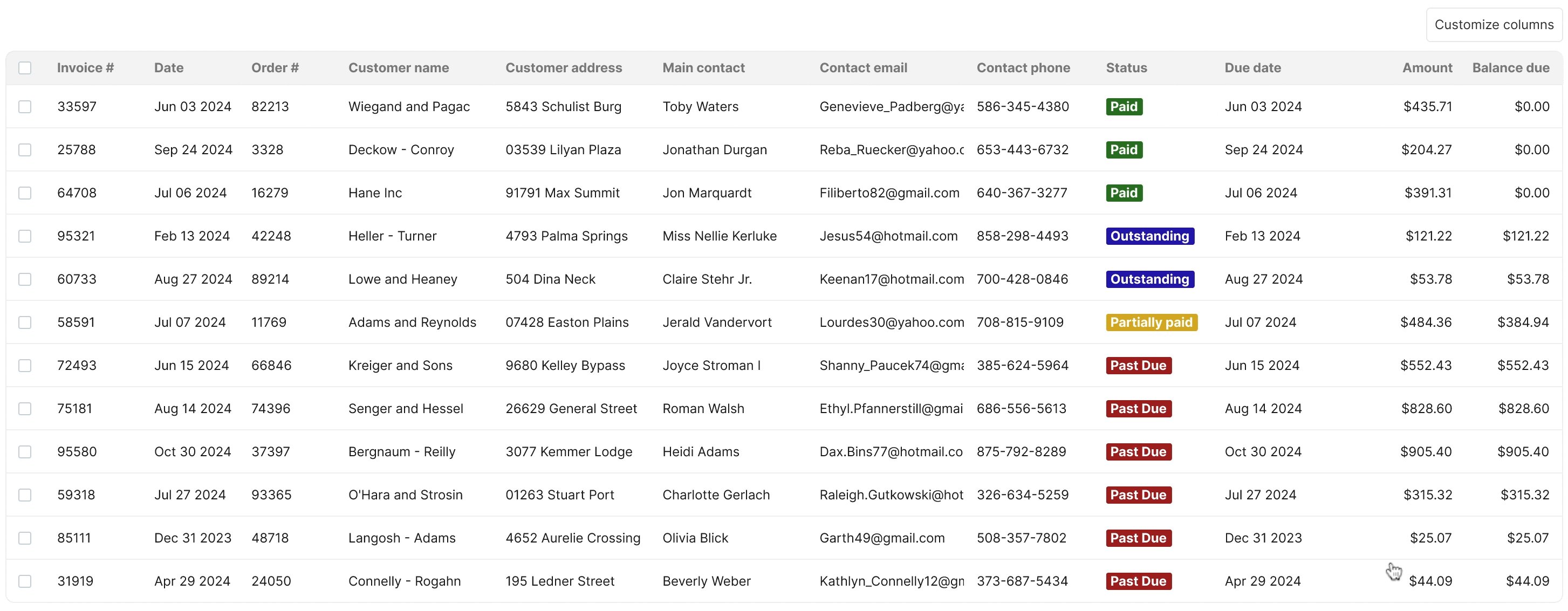
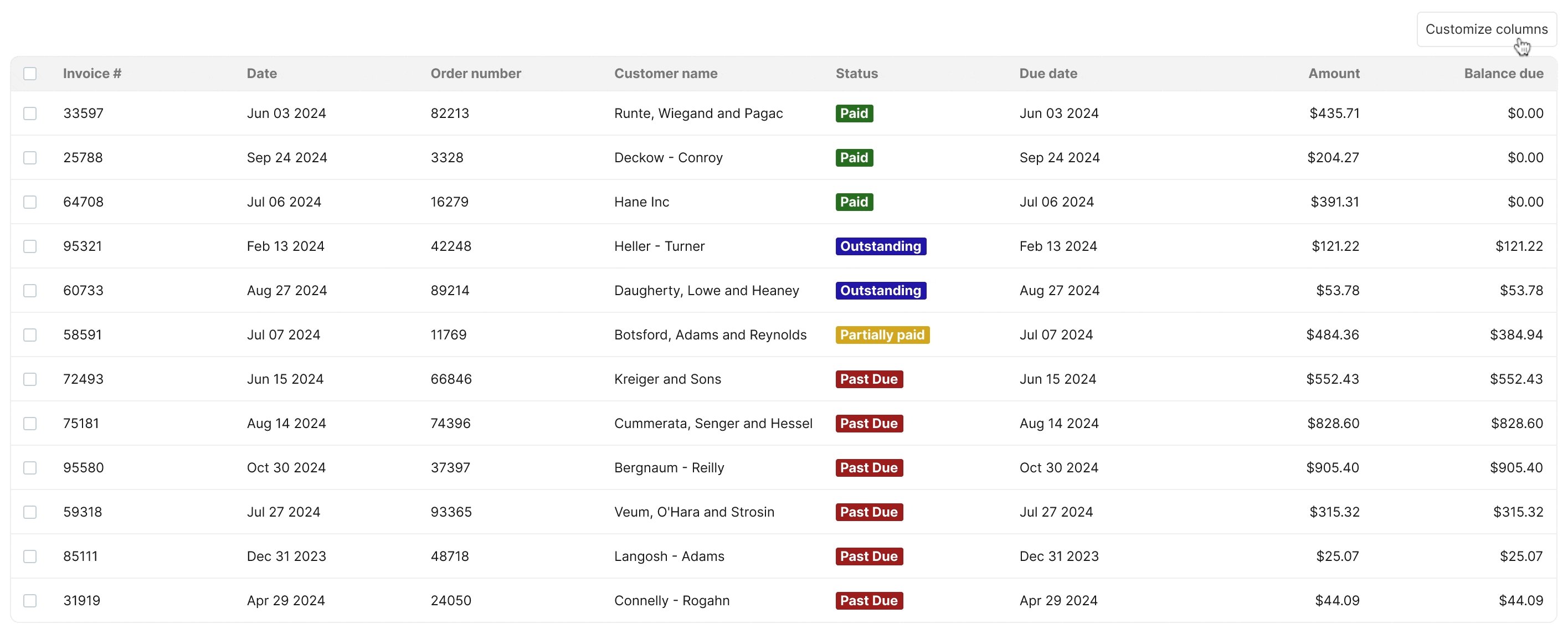
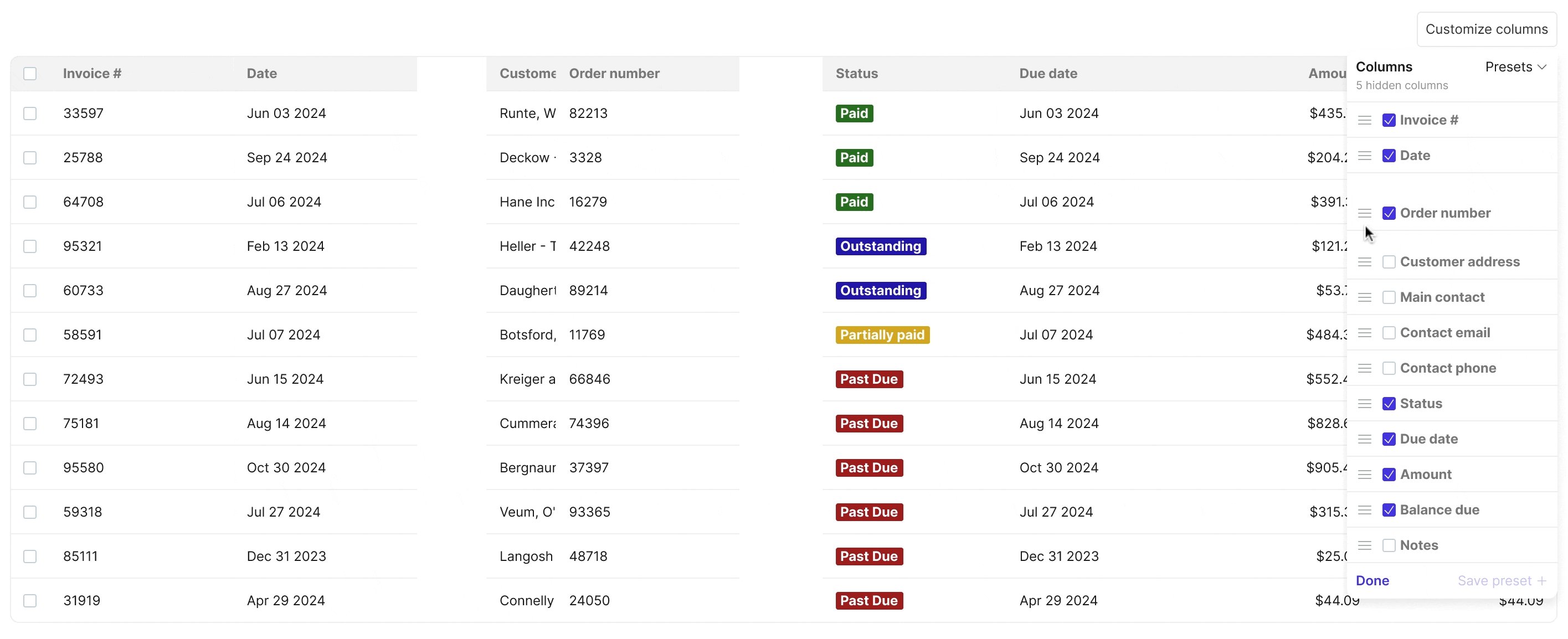
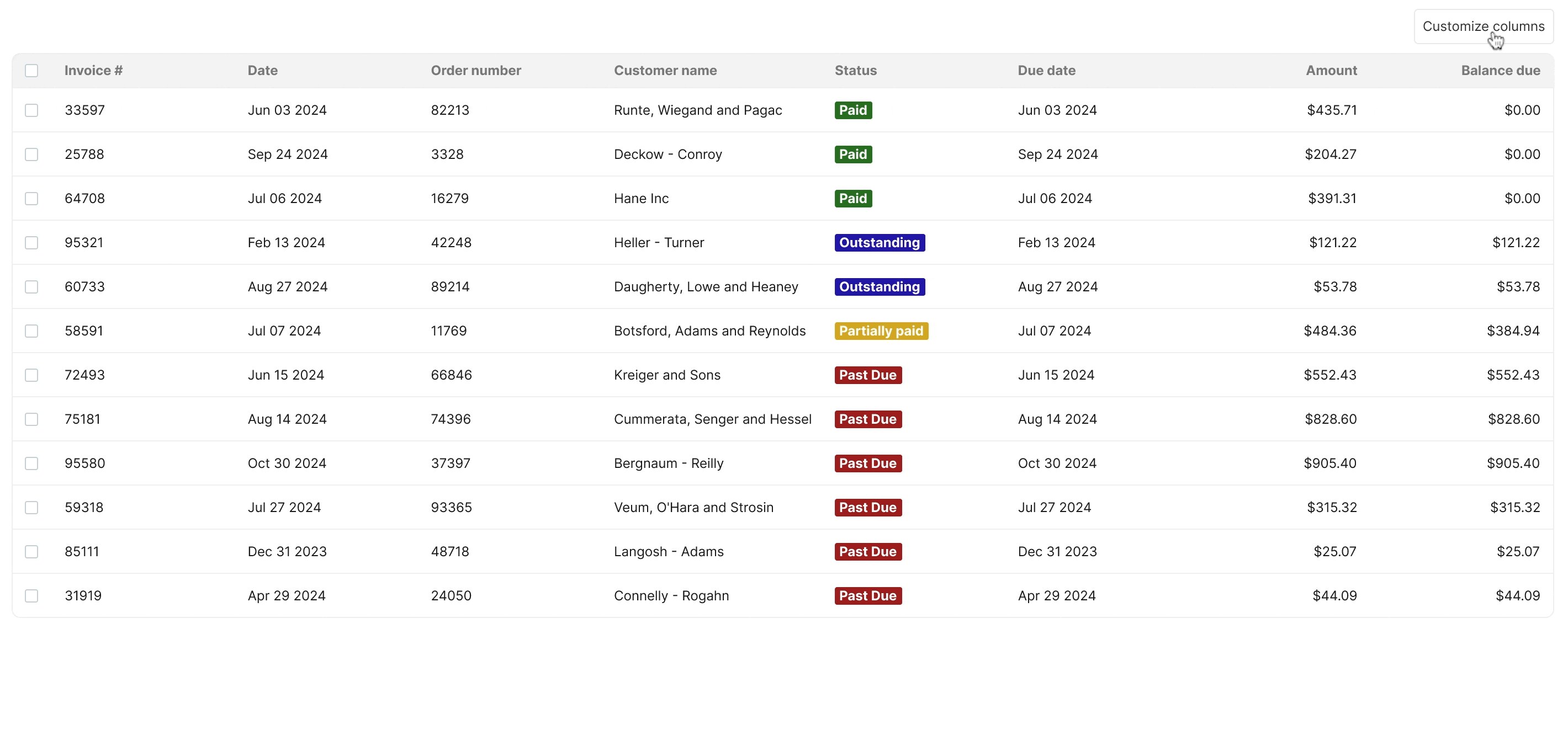
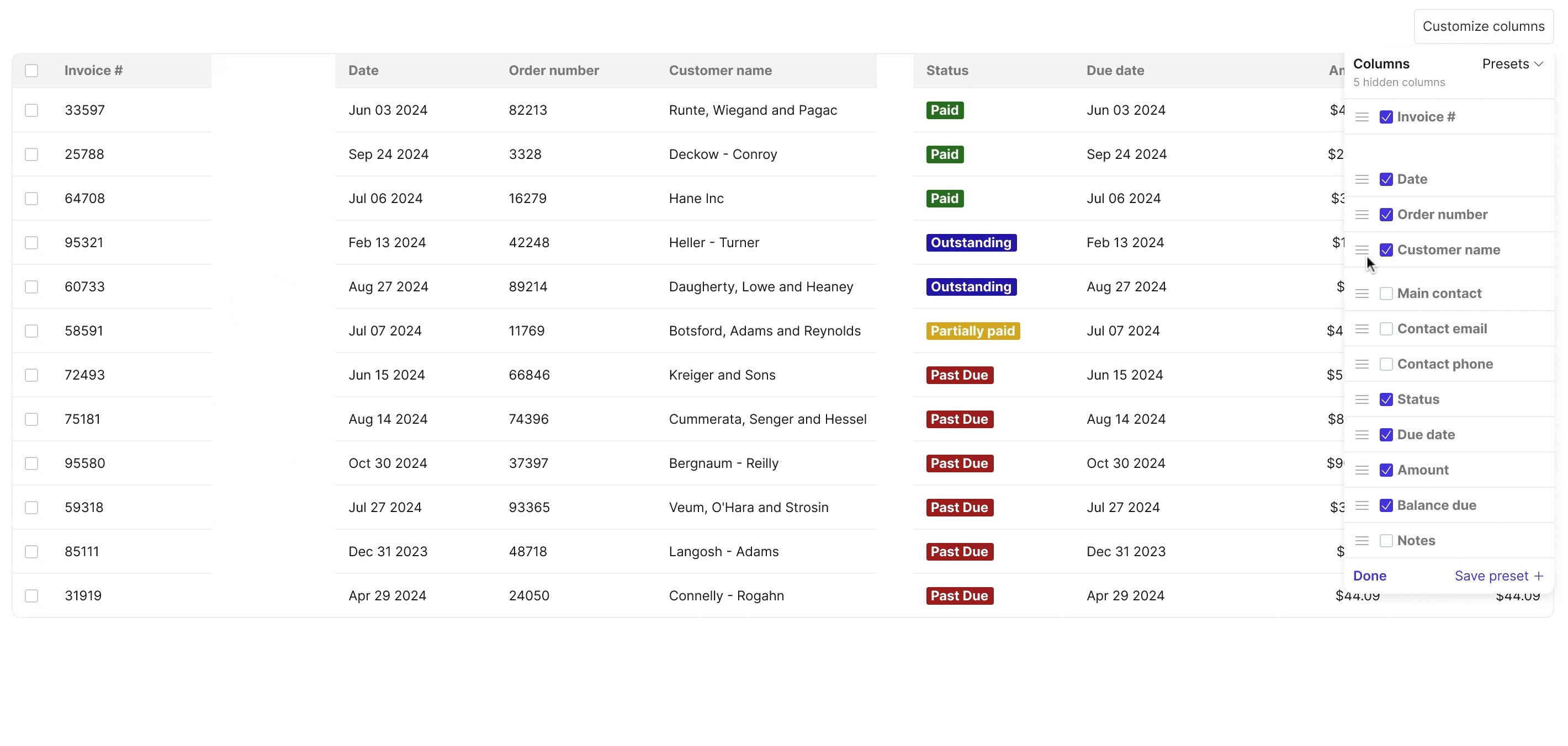
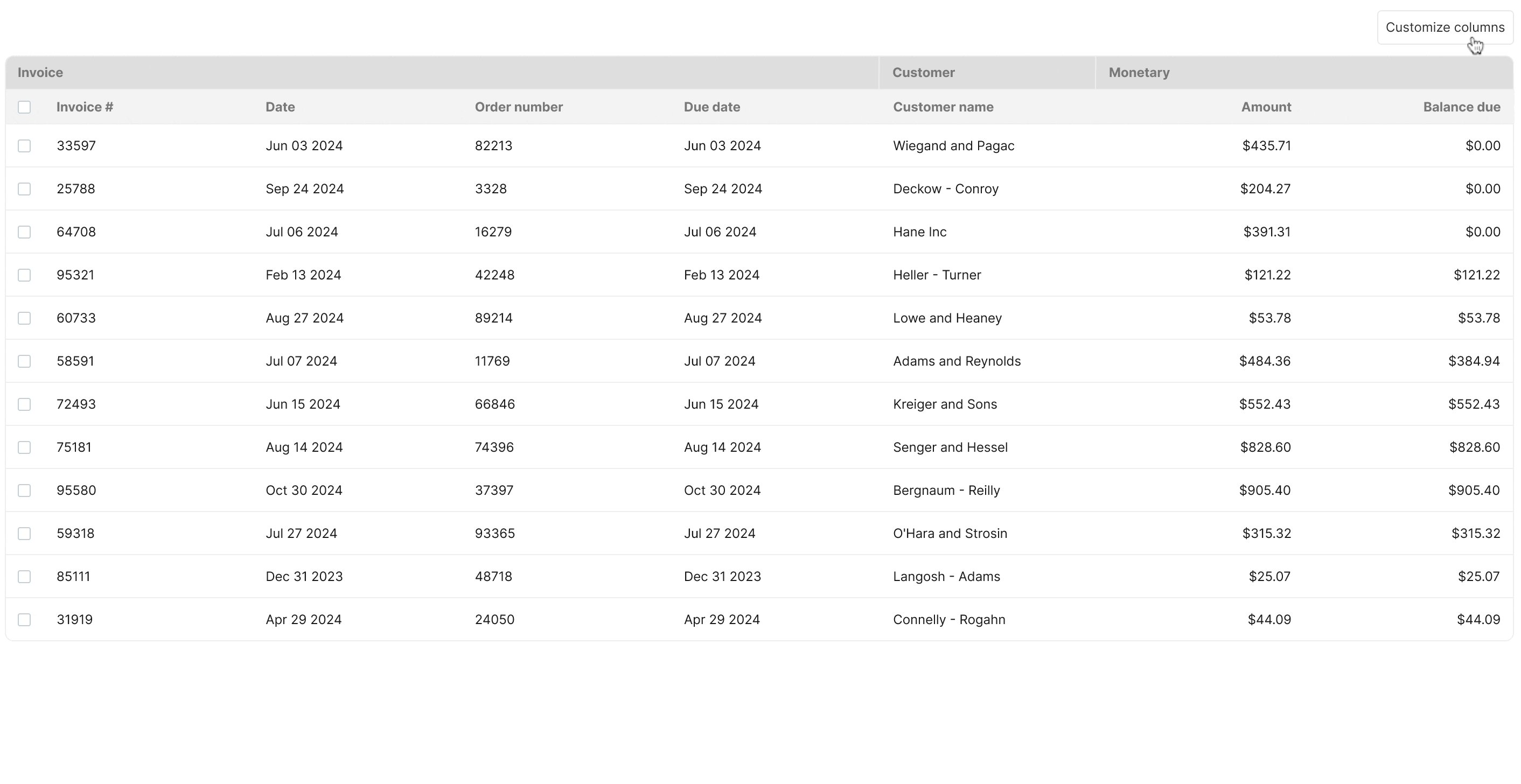
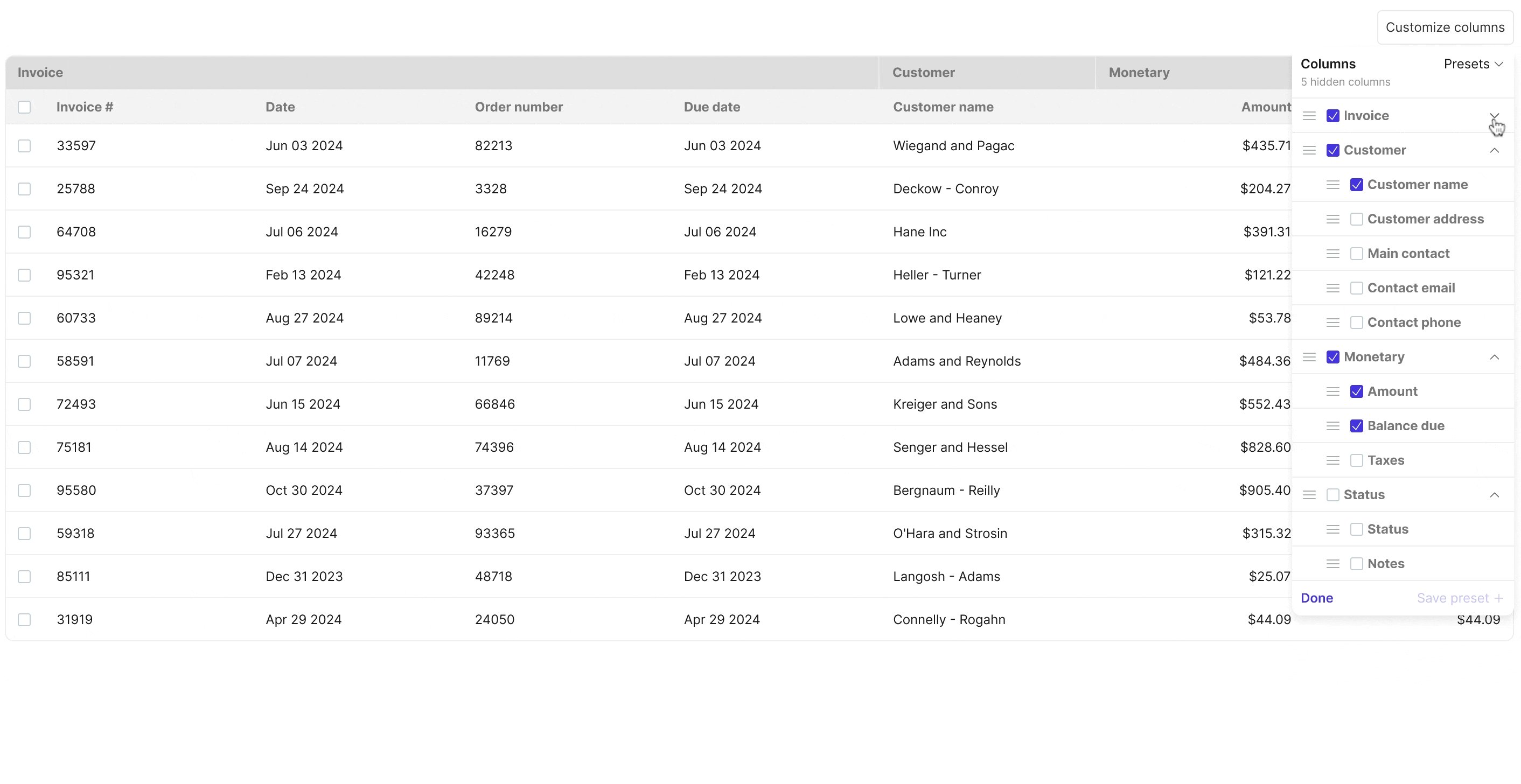
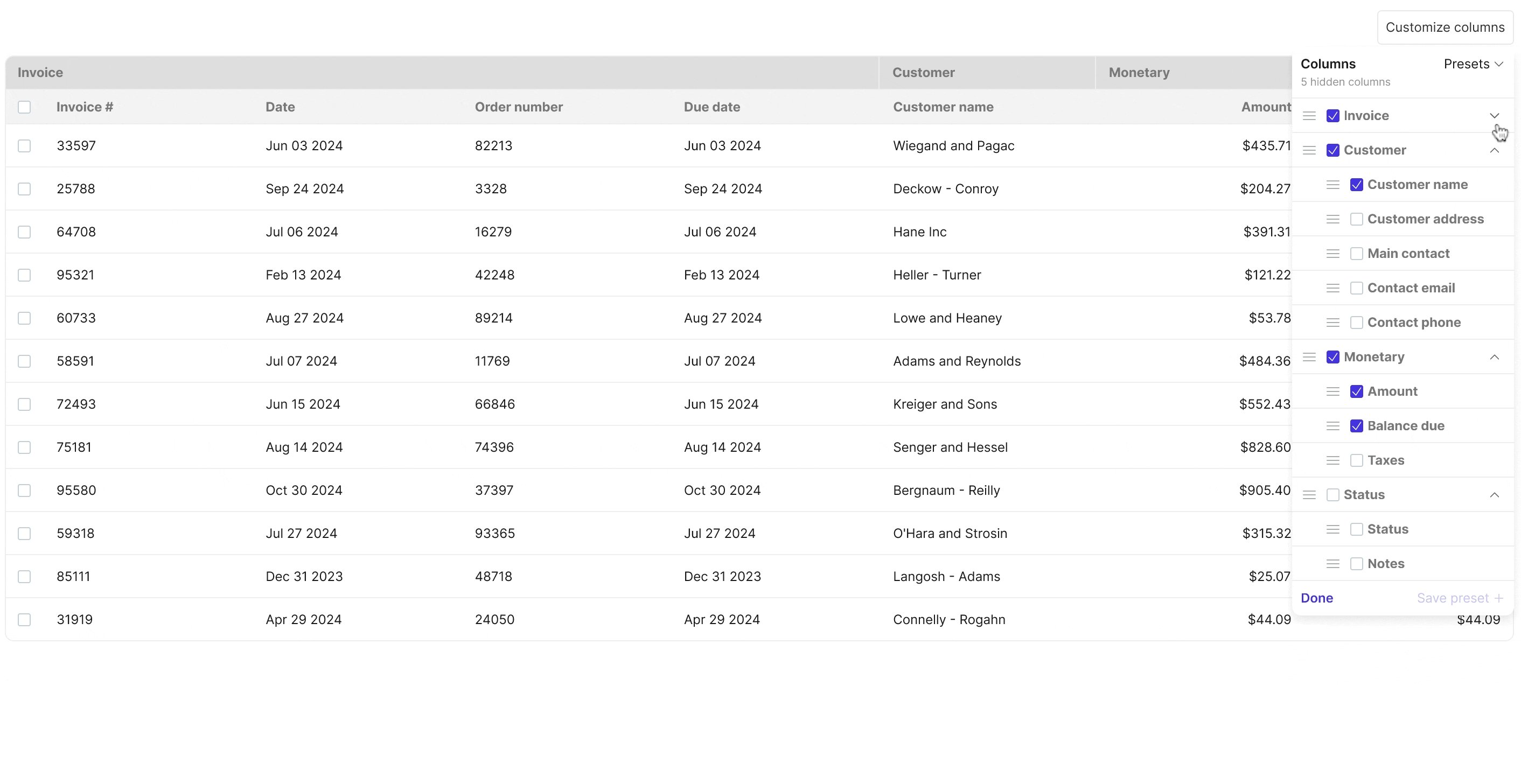
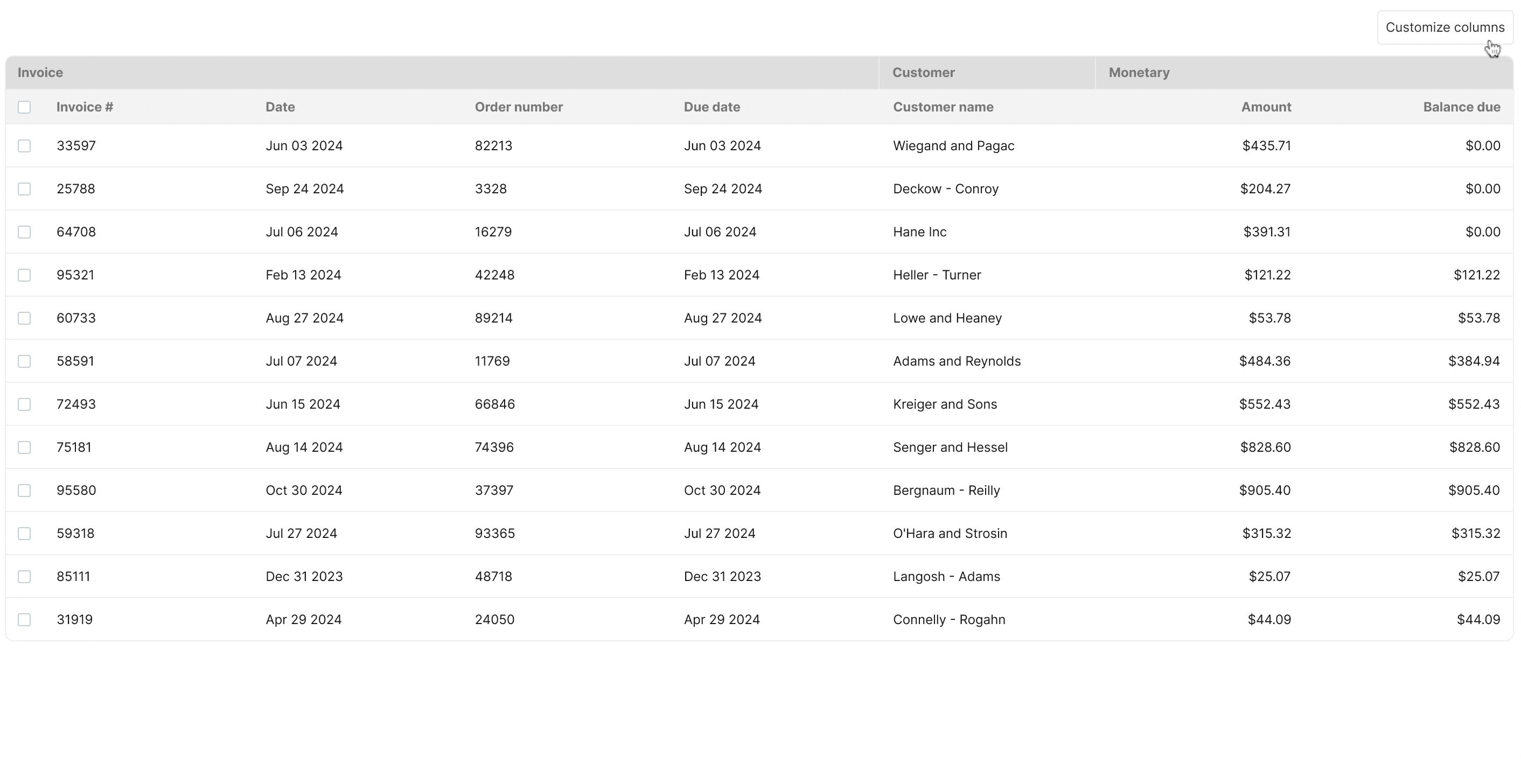
Customize what columns are shown

Giving the user the ability to customize what columns they see in a table is helpful when there are many fields that could be relevant to the user when comparing and finding data. Adding the ability to turn on and off columns reduces the complexity burden of large datasets while also still having access to it all.
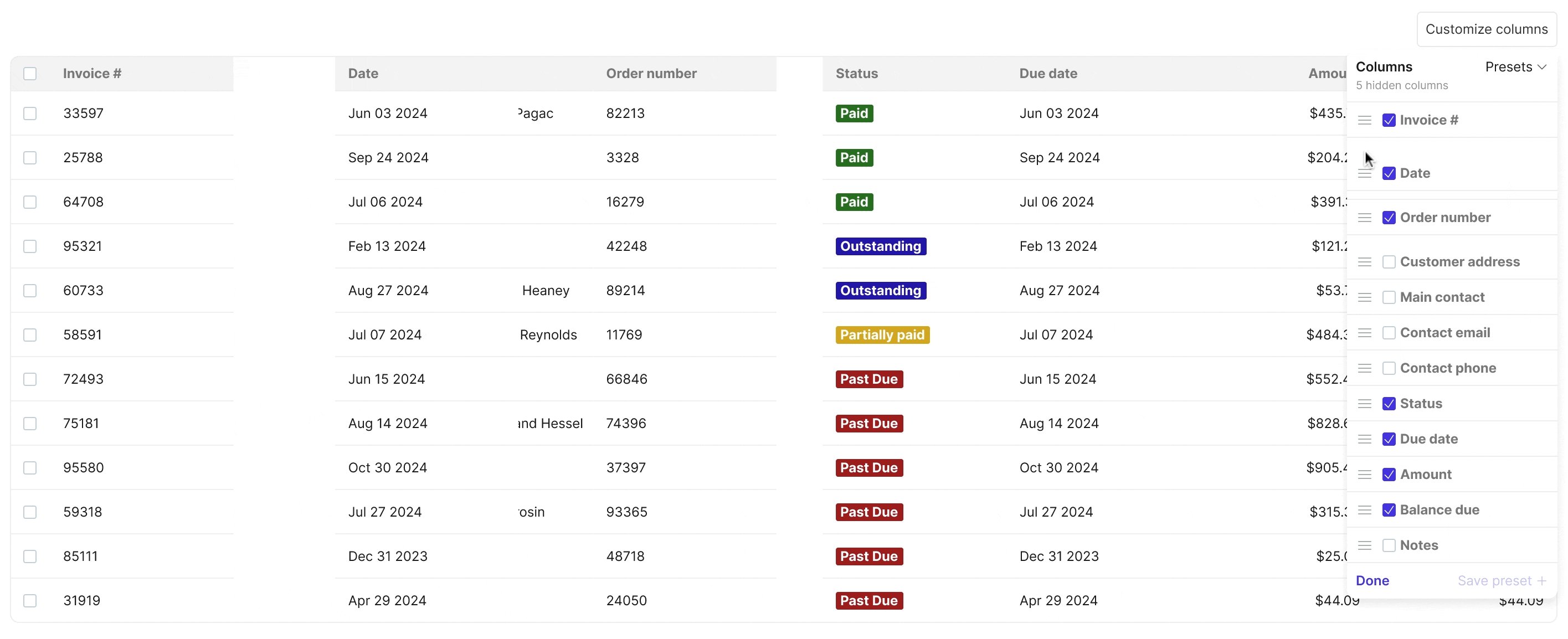
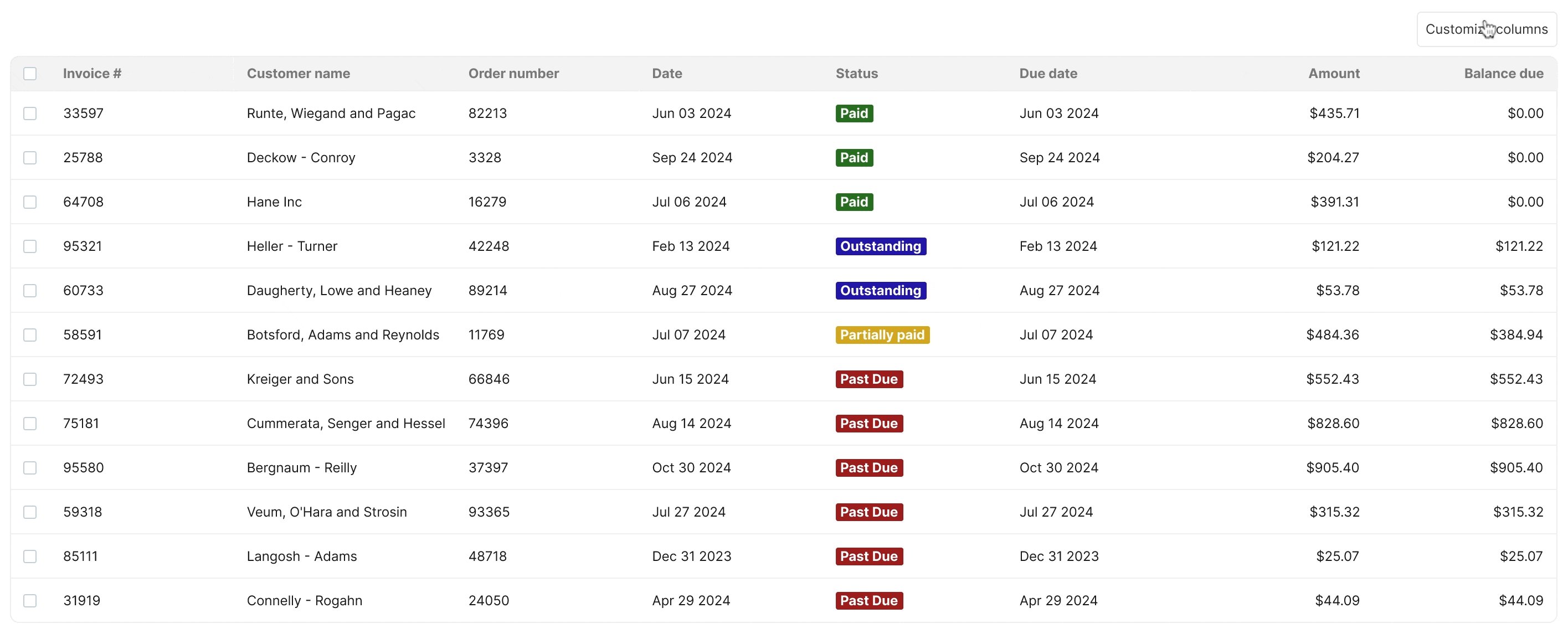
Reordering columns

Sometimes, relevant columns are far away from each other, requiring horizontal parsing that adds to cognitive load. Customizing the order of columns allows users to position columns in a way that makes sense for them.
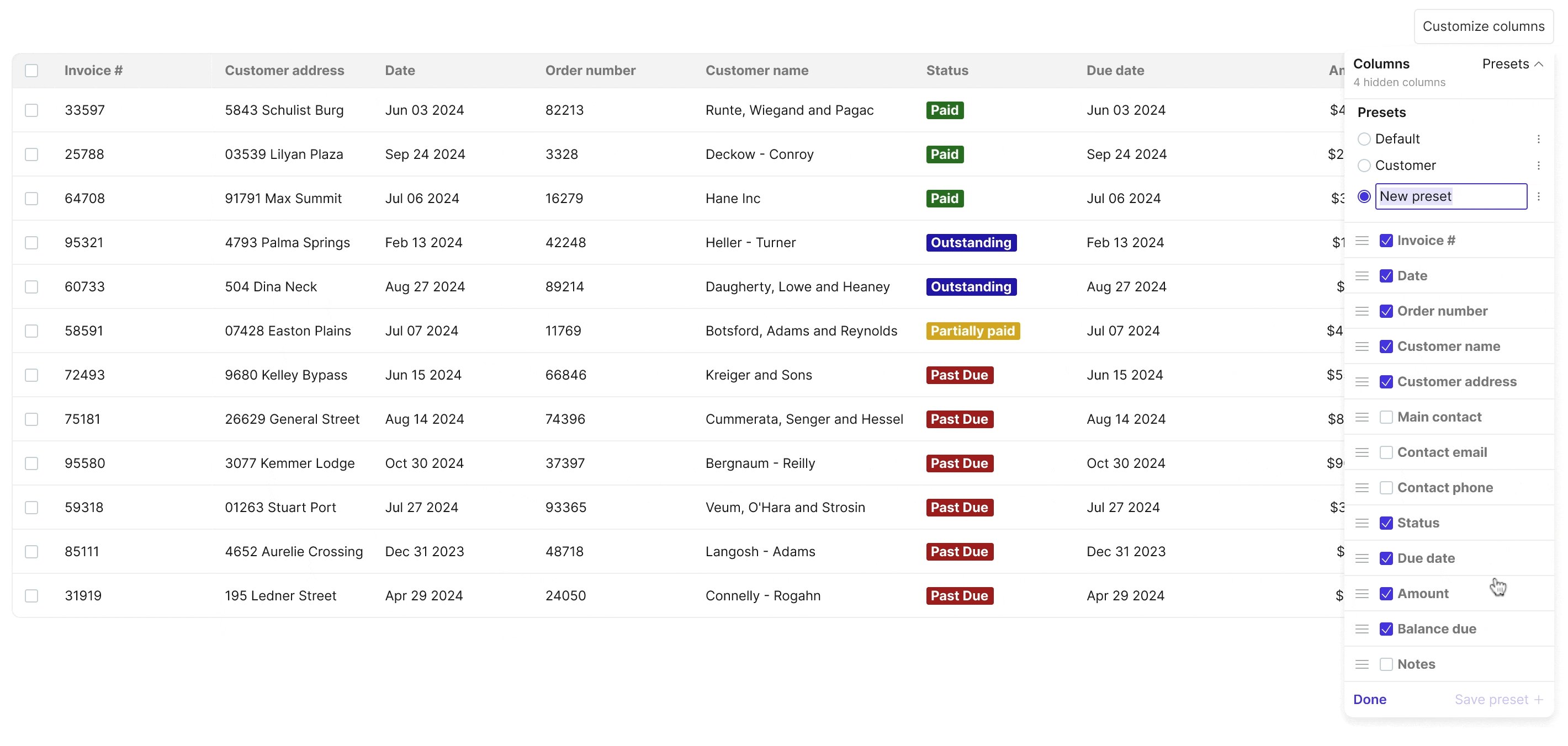
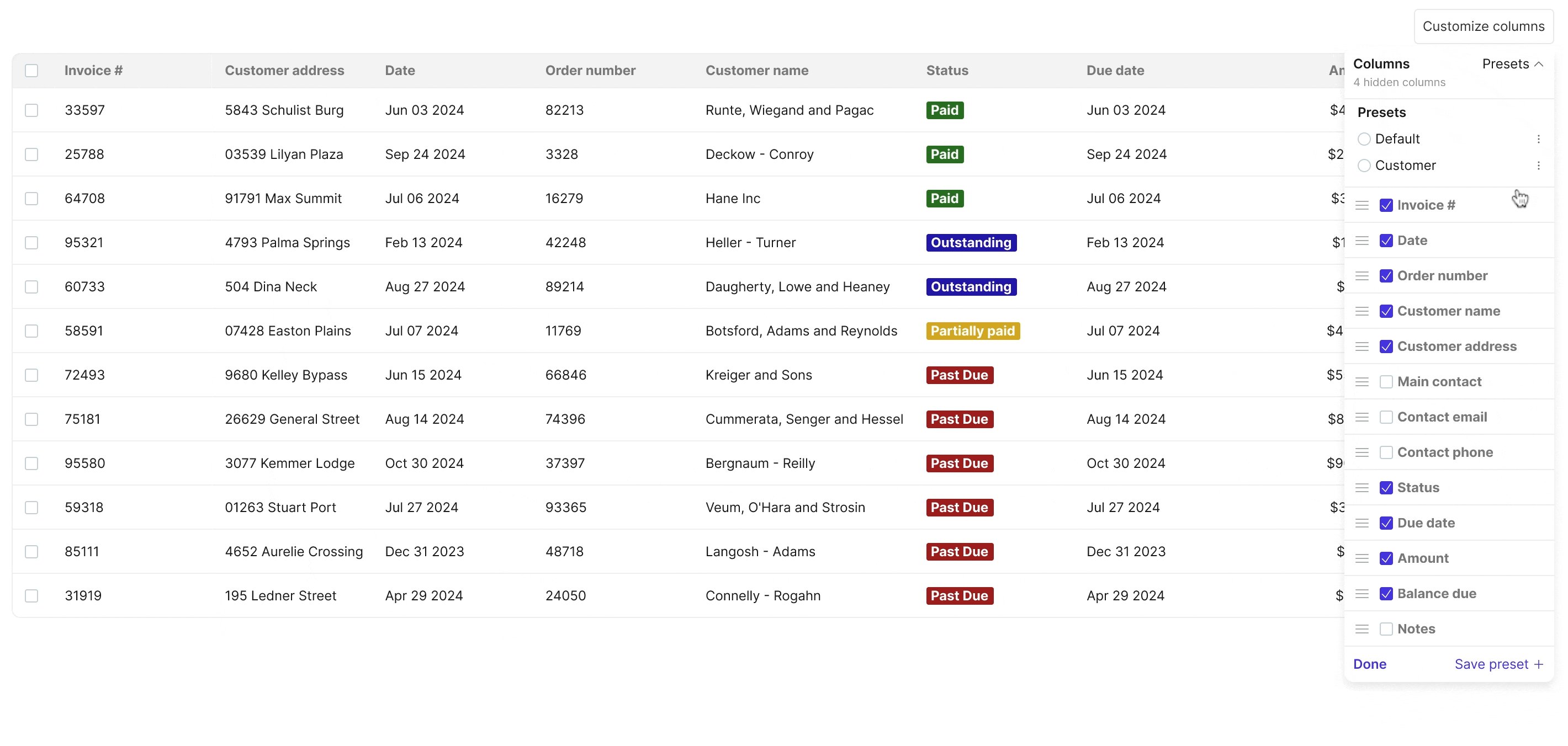
Saving column presets

Giving the user the ability to save the column order and what columns are shown allows them to access different views in the future. This ability is helpful when there are multiple workflows or jobs-to-be-done on a single table.
Customize column trees

Advanced column customization often needs the presentation of trees when there are hierarchical data relationships. Tree children can be populated below their parent with an expand/collapse UI.
Get the free Figma template I created for customizing table columns here.
I plan to continue to design, code, and write about UI components and patterns for enterprise SaaS. I aim to create a product that allows software designers and engineers to plug into a comprehensive set of UI components to build amazing interfaces. Stay tuned!
